We’ve all been there, where we need to debug a Javascript issue on an application but we don’t know exactly what is being ran when you hit a button / click something etc. A colleague recently said that “It’s not fixing the issue that is the problem, it’s finding where that buggy Javascript actually is running is the problem!”. Ah, I have a solution for that!
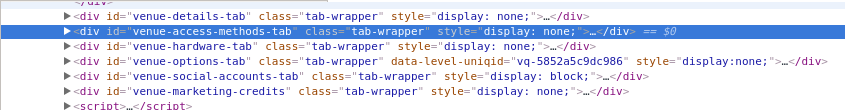
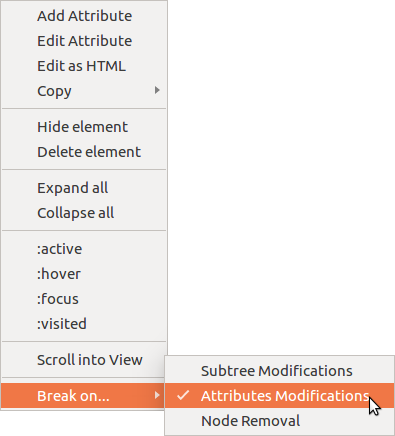
All you need to do is Right click the button/thing that changes -> Inspect -> Break on… -> Attributes Modifications


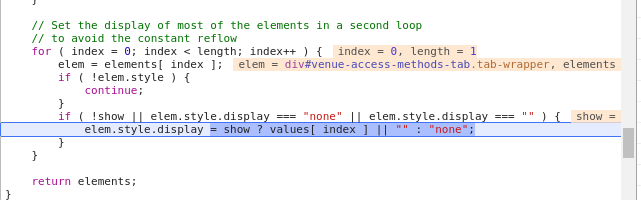
Now just click the button / tab, and it should instantly jump your chrome developer tools to the Javascript that tried to modify that element:

Wow Alan, thanks for that, been spending hours trying to debug a JavaScript issue!